How To Create Rounded Table Rows Using Pseudo CSS
border-radius applies to all elements; but User Agents are not required to apply to table and inline-table elements when border-collapse is collapse. The behavior on internal table elements is undefined.
We can, however, create a pseudo block element on table and td (but not tr, because it just doesn’t work) and use that to assign a border-radius. My end goal was to have what appeared to be “rows” of grouped information to make the data easier and quicker to digest.
The CSS in this example is using Bootstrap as a base. And the final solution was implemented using a custom HTML module in Beaver Builder for the table.
Setting up the :before pseudo block element
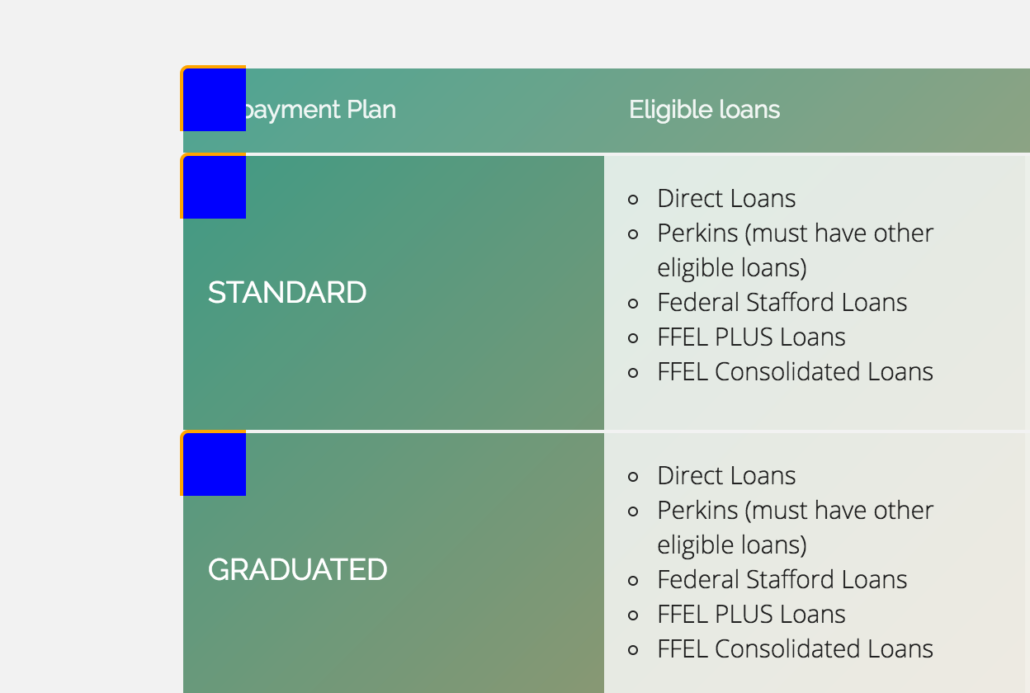
We want to target only the first cells (first-child) in each row (th & tr). If we don’t do this, we’ll end up with rounded borders in each cell block, which in my case isn’t what I want. Lastly, we’ll add on the last-child.
table tr th:first-child:before, table tr th:last-child:before, table tr td:first-child:before, table tr td:last-child:before {
content: "";
display: block;
width: 40px;
height: 40px;
background-color: blue;
position: absolute;
}
table tr th:first-child:before, table tr td:first-child:before {
top: -2px;
left: -2px;
border-top: 2px solid orange;
border-left: 2px solidorange;
border-top-left-radius: 5px;
}

The border width on the table cells is 2px (per bootstrap). So we give the pseudo blocks a negative position so that the border lines up with the one underneath. Then change the orange border to match the same color as the background or underlying border color, and making the blue background transparent, we’re able to essentially cover up the 90° edge on the cell and make it appear to be rounded.
Adding more pseudo :before & :after
Once that is set, we can continue on with adding the other 3 pseudo blocks, i.e. hiding that hard edge.
You can get the full gist from the pen below:
See the Pen Rounded Table Rows (faux) by Gina Stricklind (@gstricklind) on CodePen.
Comment and let me know what you think. Or, especially let me know if you’ve done something like this before and what your approach was. ?

Leave a Reply
Want to join the discussion?Feel free to contribute!