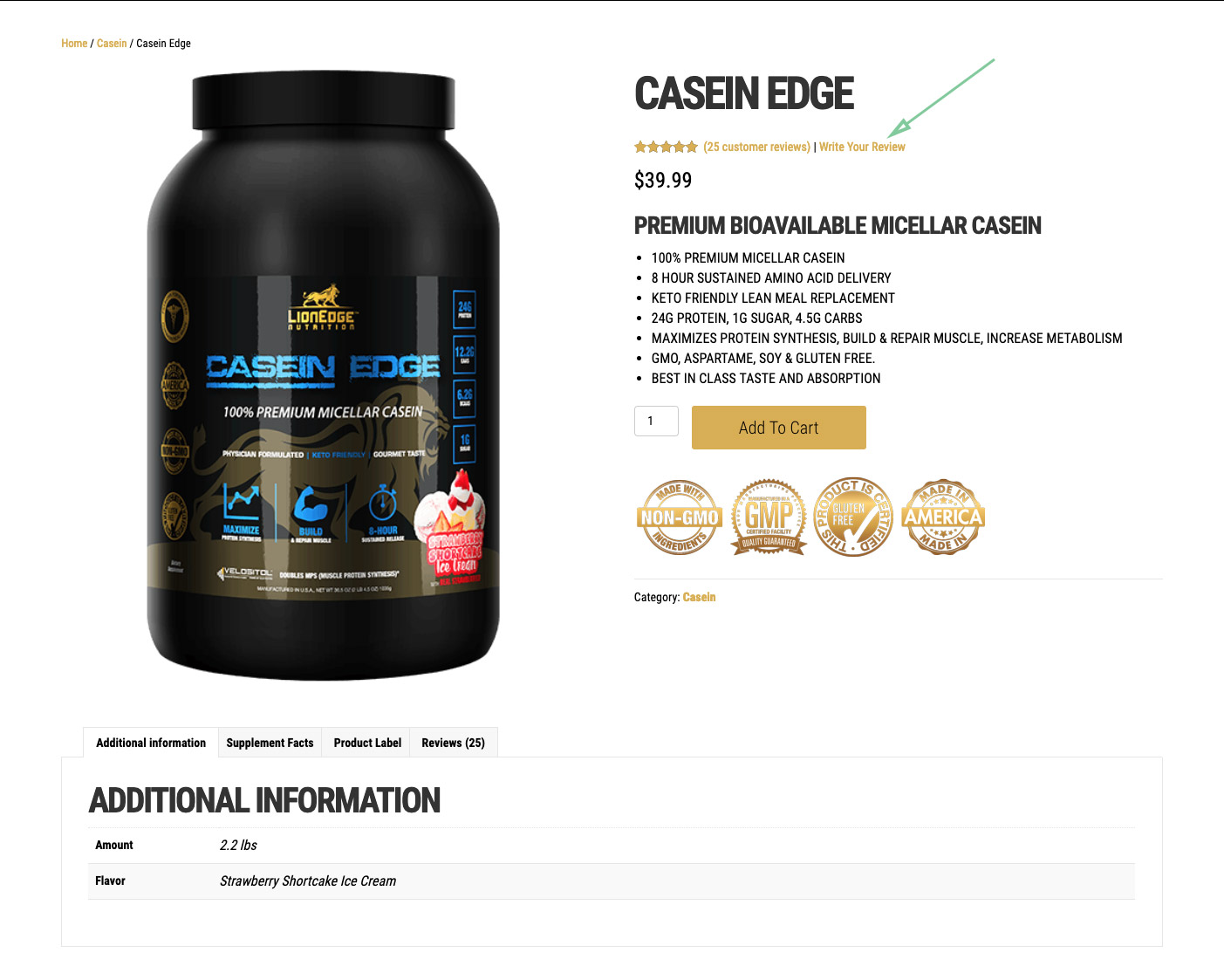
How To Add A ‘Write Your Review’ Link to WooCommerce Product Pages

Append the link to the reviews line
In your theme folder, be sure to have a js file you can add code to and enqueued properly.
$('.woocommerce-product-rating .woocommerce-review-link').after(' | <a class="write-your-review" href="#tab-reviews">Write Your Review</a>');
Close the active tab, open the reviews tab, and scroll to the location
Now that we have the link where we want it, we need to scroll to the section we want. But, WooCommerce already has a different tab open by default, or the user maybe clicked around a bit and has a completely different tab open. Without closing these, or opening the reviews tab, we can’t properly scroll to where we want.
$('.write-your-review').click( function () {
$('.tabs li').removeClass('active');
$('.woocommerce-Tabs-panel').attr("style", "display:none");
$('.reviews_tab').addClass('active');
$('.woocommerce-Tabs-panel--reviews').attr("style", "display:block");
$('html, body').animate({
scrollTop: $("#commentform").offset().top -200
}, 1500);
});
Here’s the whole js file:
I’d love to hear if this helped you or if you have any further questions.
