I’m an advocate of modular code and not having to do things twice (or a dozen times). I also actively think about future general changes to a site and a way to do those in as few steps as possible.
Beaver Builder is fantastic for speeding up the productivity of site builds and it’s incredibly user friendly compared to other page builders. It’s also developer friendly too! Meaning you can easily create custom modules of your own.
You could of course use the builder to do custom page titles similarly, which is why by default the settings are to not show the page title. But in my case, I add a background image with an overlay color to the page title using the featured image (code not included on this post), while having a default background if a featured image is not set. Because this is a header with a style that should be uniform across the entire site, there will not be a need to have access to different styles for these. And, for example, if I wanted to change the overlay color of that background image across the site of maybe 50 pages, you can see how mind numbingly tedious that can be, changing a color 50 times. When instead, I could set it with css and change it just once instead. Setting a global style like this also minimizes client error and helps enforce branding guidelines.
For this particular tutorial, we’ll be using the Beaver Builder Theme with the page builder plugin. You’ll need a basic concept of how child themes work and the theme template structure.
Be sure that your Beaver Builder site has page titles enabled:
- In the upper right corner of a Page Builder page, click Tools > Global Settings.
- On the General tab, navigate to the Default Page Heading section.
- To display the default page heading, set Show to Yes. To hide the default page title, set Show to No.
Create the Meta Box text field
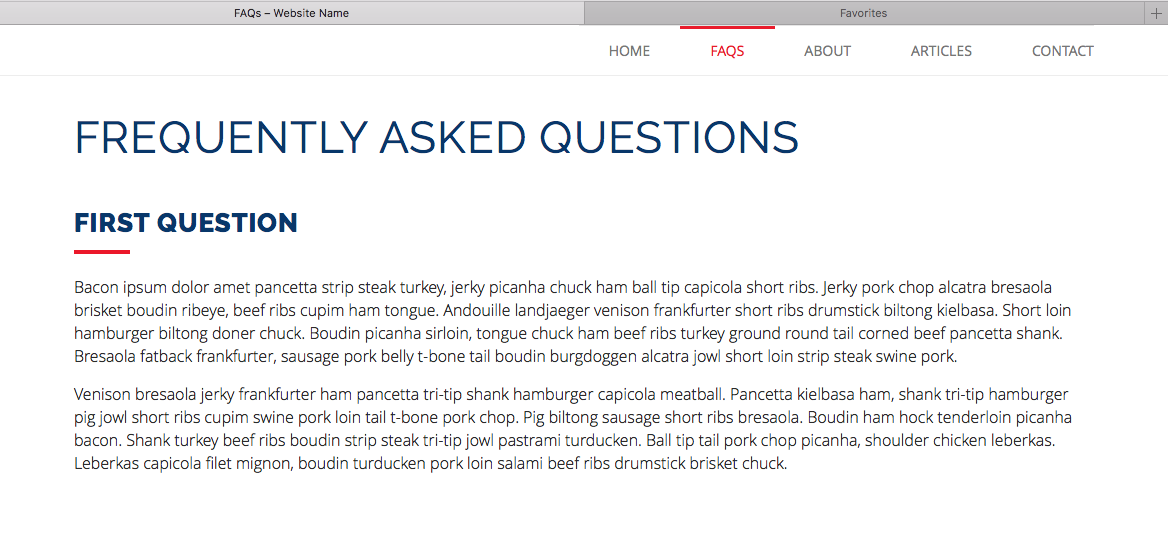
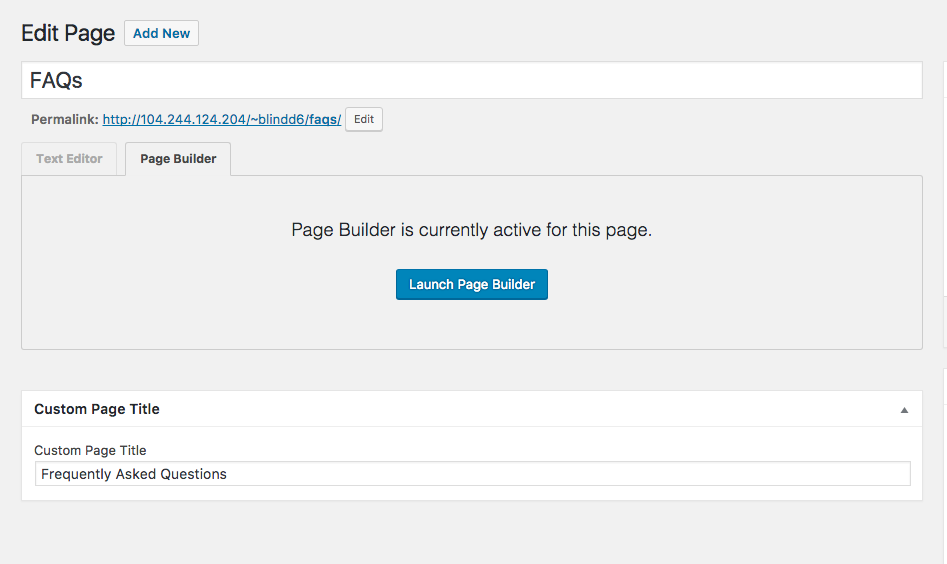
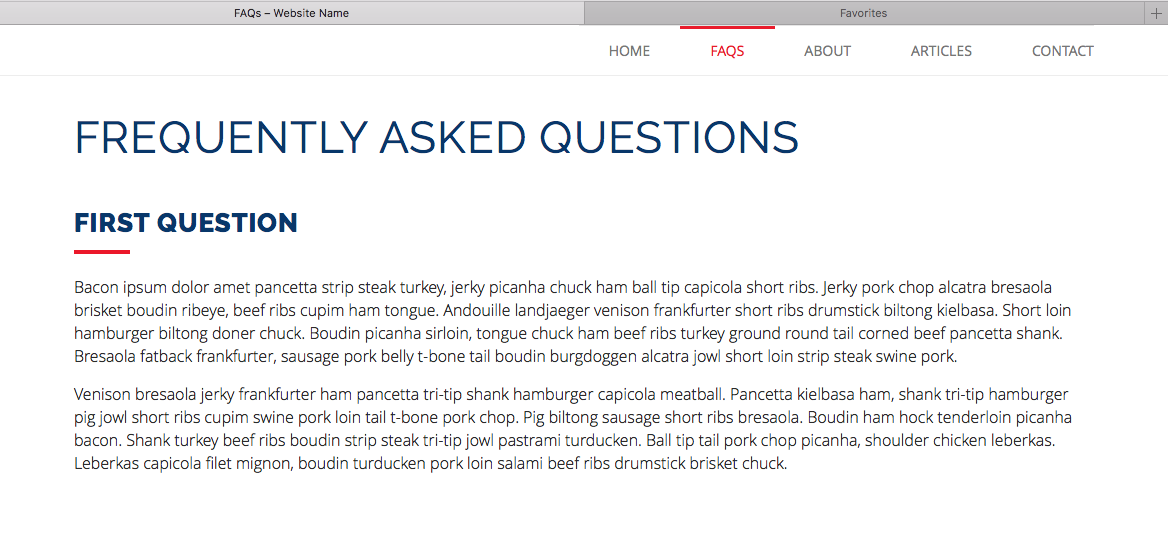
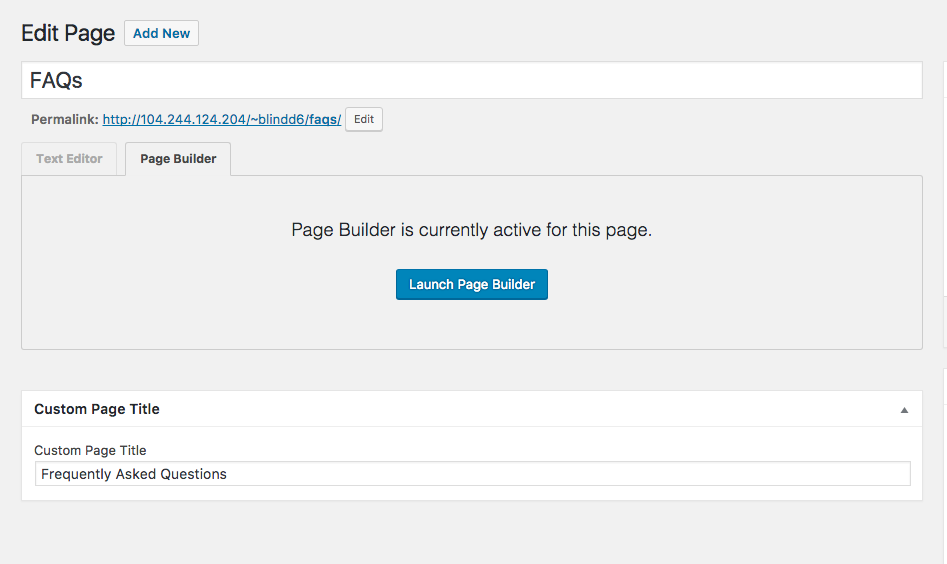
A meta box for inputing a custom page title that would differ from the original. This is useful if you have something like “FAQs” and would like to keep that displays in the browser tab, but would like the abbreviation written out on the page for SEO purposes or display.
Meta boxes are a bit complex, luckily there are a couple good generators for this purpose. I recommend and often use the meta box generator by jeremy hixon.
Add this code to your theme functions.php
function custom_page_heading_get_meta( $value ) {
global $post;
$field = get_post_meta( $post->ID, $value, true );
if ( ! empty( $field ) ) {
return is_array( $field ) ? stripslashes_deep( $field ) : stripslashes( wp_kses_decode_entities( $field ) );
} else {
return false;
}
}
function custom_page_heading_add_meta_box() {
add_meta_box(
'custom_page_heading-custom-page-heading',
__( 'Custom Page Title', 'custom_page_heading' ),
'custom_page_heading_html',
'page',
'normal',
'high'
);
}
add_action( 'add_meta_boxes', 'custom_page_heading_add_meta_box' );
function custom_page_heading_html( $post) {
wp_nonce_field( '_custom_page_heading_nonce', 'custom_page_heading_nonce' ); ?>
<p>
<label for="custom_page_heading_custom_page_title"><?php _e( 'Custom Page Title', 'custom_page_heading' ); ?></label><br>
<input type="text" style="width:100%;" name="custom_page_heading_custom_page_title" id="custom_page_heading_custom_page_title" value="<?php echo custom_page_heading_get_meta( 'custom_page_heading_custom_page_title' ); ?>">
</p><?php
}
function custom_page_heading_save( $post_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE ) return;
if ( ! isset( $_POST['custom_page_heading_nonce'] ) || ! wp_verify_nonce( $_POST['custom_page_heading_nonce'], '_custom_page_heading_nonce' ) ) return;
if ( ! current_user_can( 'edit_post', $post_id ) ) return;
if ( isset( $_POST['custom_page_heading_custom_page_title'] ) )
update_post_meta( $post_id, 'custom_page_heading_custom_page_title', esc_attr( $_POST['custom_page_heading_custom_page_title'] ) );
}
add_action( 'save_post', 'custom_page_heading_save' );
You’ll now have a nice text box when you edit your page.

Customize the content-page.php
Next, we’ll be editing the content-page.php. Copy this file from the parent theme and into your child theme.
By default, the page title is contained in a header block:
<?php if ( FLTheme::show_post_header() ) : ?>
<header class="fl-post-header">
<h1 class="fl-post-title" itemprop="headline"><?php the_title(); ?></h1>
<?php edit_post_link( _x( 'Edit', 'Edit page link text.', 'fl-automator' ) ); ?>
</header><!-- .fl-post-header -->
<?php endif; ?>
We can now use the custom_page_heading_get_meta function we added earlier to set up the meta box to grab the custom title and store it in a variable:
$custom_page_title = custom_page_heading_get_meta( 'custom_page_heading_custom_page_title' );
Now it’s just a matter of creating addition conditional statements to show the custom title if the value is not empty, otherwise show the default page title.
I never use the page title like this on the homepage, so I also created an addition statement that does not allow this entire block to show if this is shown for the homepage:
if ( !is_front_page() ) :
Our end result looks like this:
<header class="fl-post-header">
<?php
if ( !is_front_page() ) :
$custom_page_title = custom_page_heading_get_meta( 'custom_page_heading_custom_page_title' );
?>
<h1 class="fl-post-title" itemprop="headline">
<?php
if (!empty ($custom_page_title)) :
echo $custom_page_title;
else :
echo $the_title();
endif;
?>
</h1>
<?php
endif;
?>
<?php edit_post_link( _x( 'Edit', 'Edit page link text.', 'fl-automator' ) ); ?>
</header><!-- .fl-post-header -->